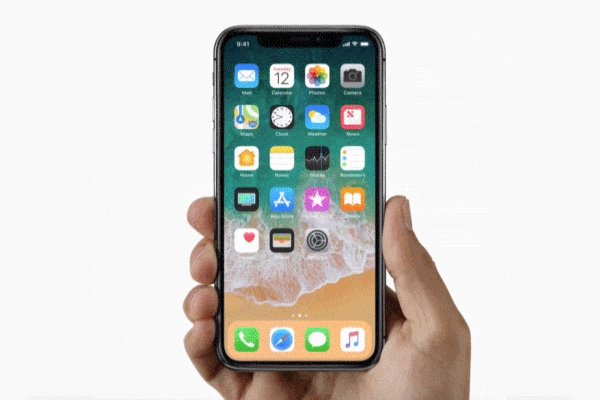
Apple nedávno představil top produkt své dílny – iPhone X, což pro nás vývojáře a designery znamená jednak ověřit, jak na něm budou fungovat stávající aplikace a jednak nový svět možností, který můžeme svým zákazníkm otevřít.
Pojďme se v několika bodech podívat, které vychytávky to jsou a jak je můžeme využít, jak navrhovat aplikace, aby využily nabízené možnosti.
1. Využijte plnou velikost obrazovky

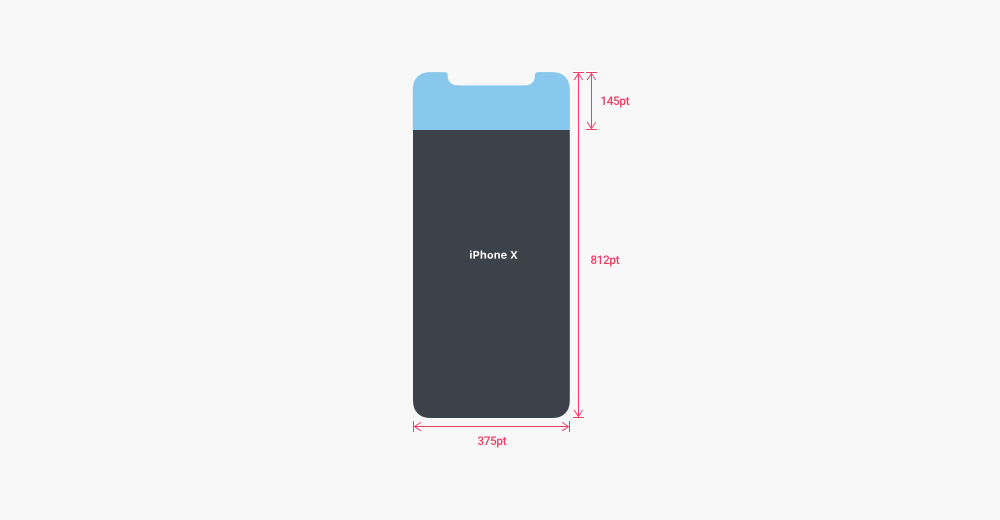
Odstraněním tlačítka změnou tvaru Apple rozšířil velikost displeje na výšku o přibližně 20% oproti předchozí generaci „malých“ iPhonů. Těchto 20% představuje rozšíření o 145pt grafického prostoru („pt“ zde představuje pixely ne-retinové velikosti, o tom později). Proto, navrhování pro iPhone X znamená rozšíření pláten ve Sketchi nebo Photoshopu na 375×812.
2. Vytvářejte grafiku pro jemnější rozlišení

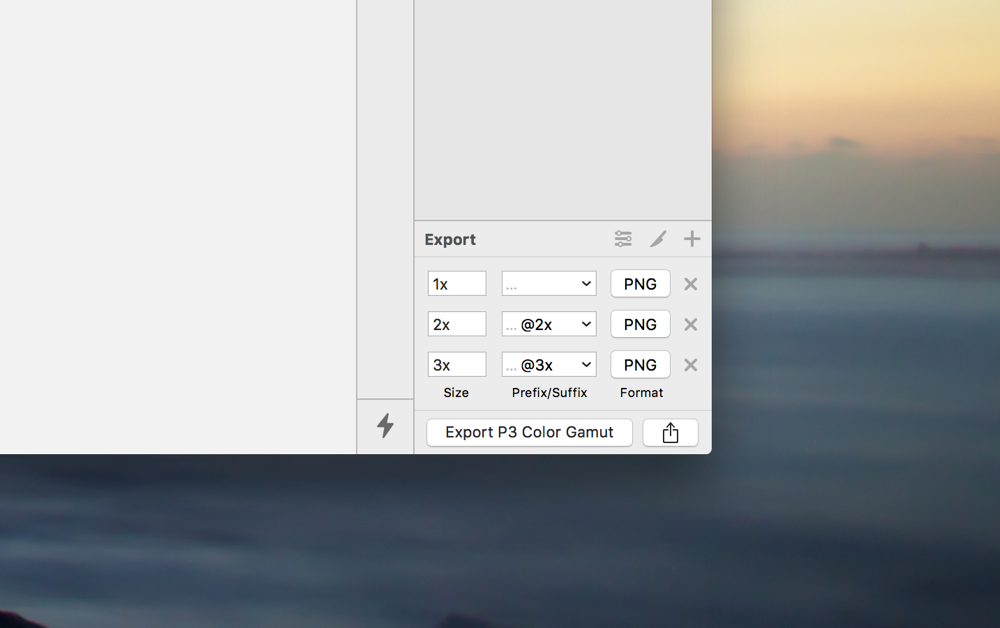
Nový display není jen větší, ale má i vyšší rozlišení. Nová super retina iPhonu X má ohromující rozlišení 2436 x 1125 v rozměru 5,8 palce, což odpovídá hustotě 458ppi. Co to pro nás znamená? Samozřejmě, budeme exportovat grafiku jako @3x stejně jako jsme začali v minulosti exportova @2x, když přišla retina.
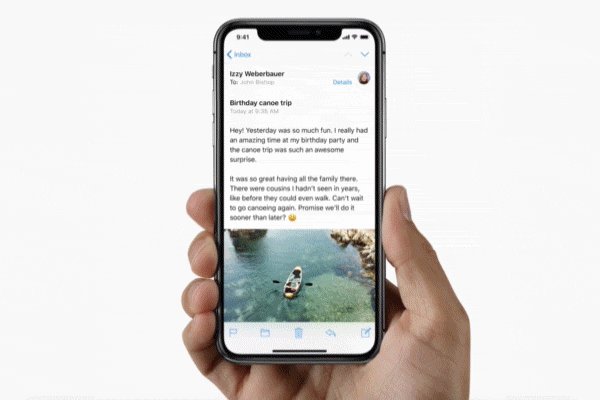
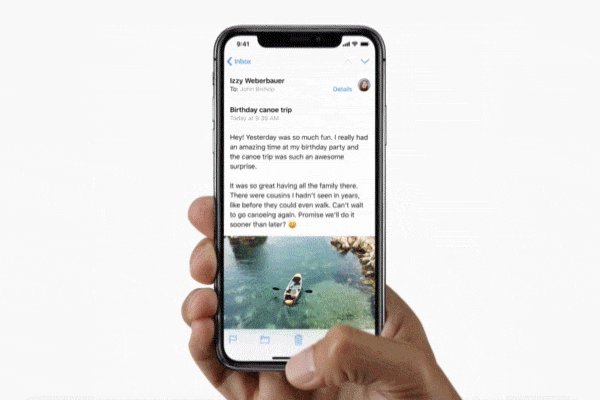
3. Využijte specifického tvaru nového displaye

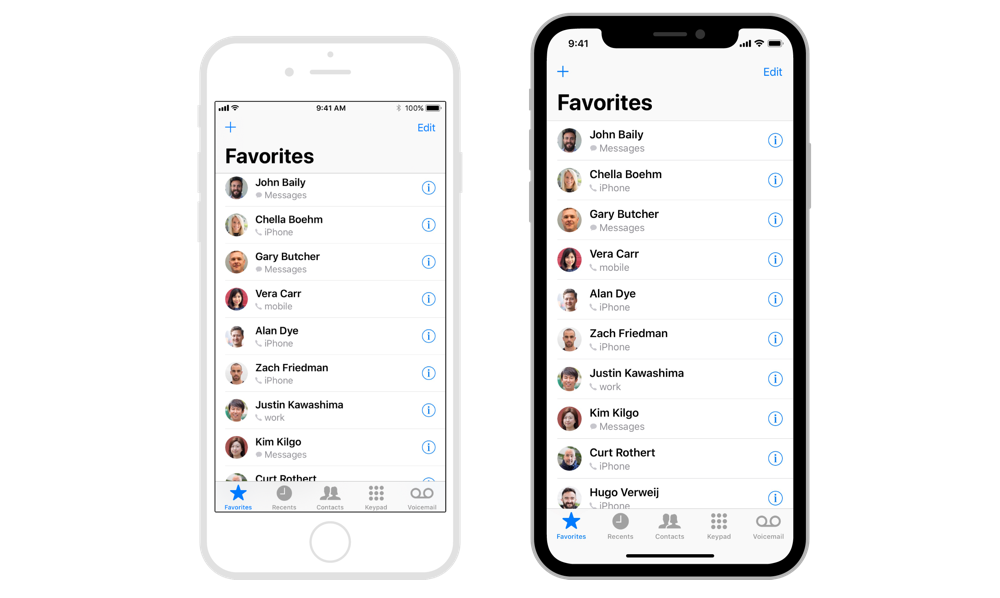
Nevšední vlastností nového displaye jsou zaoblené rohy v horní části, mezi které je „zakousnutý“ kraj s kamerou, senzory a reproduktorem. Vykousnutím je horní status bar rozdělen na dvě části. Pozor, velikost status baru se zvětšila z 22pt na 44pt, aby zlepšila komfortní čtení v zaoblených rozích. Je pozitivní, že status bar je oddělený od zbytku prostoru a využívá část, která je jinak hůře využitelná. Z toho důvodu Apple doporučuje status bar neschovávat, jak se to doposud dělalo.
Apple také žádá designery, aby ve svých návrzích zohlednili toto uspořádání způsobem, který „rohy“ nezamaskuje, ani je nenechá vyčnívat. Například není vhodné, aby barva title baru končila v místě začátku status baru. Také status bar, by neměl být černý, aby zmizel a obrazovka dostala opticky „běžný“ tvar. Apple ocení návrhy, které využíjí full screen mód a kreativně využijí plnou plochu displaye bez ořezání.
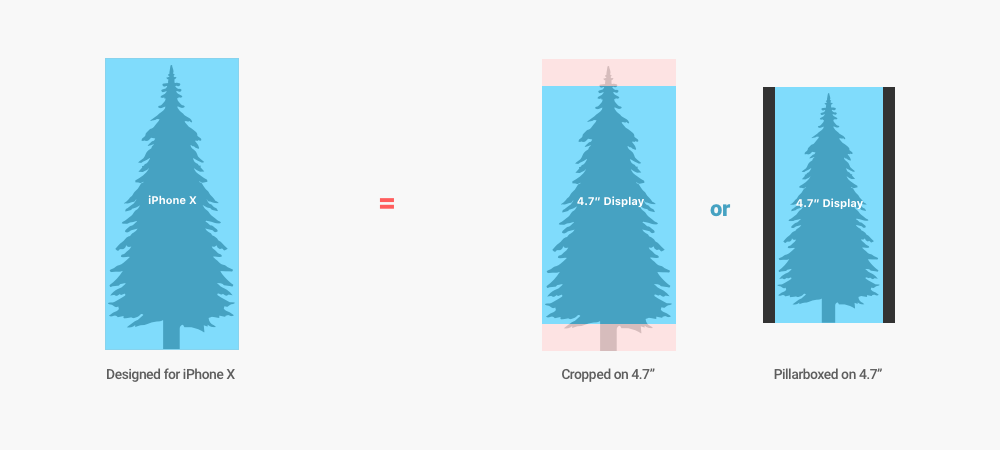
4. Display iPhone X má jiný poměr stran

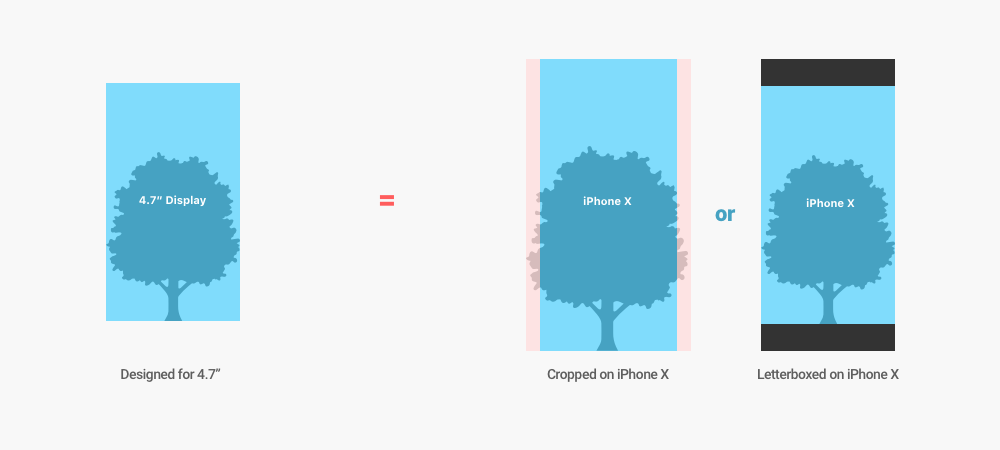
Nový vyšší (nebo širší v landscape módu) poměr stran znamená, že existující grafika navržená pro předchozí typy telefonů, nebude vypadat nejlépe. Jsou dvě možnosti – buď dojde k oříznutí ze stran nebo doplnění ze shora a ze zdola.
Naopak, grafika vytvořená na nový iPhone X, bude oříznutá na předchozích typech. Znamená to tedy vytvářet samostaně grafiku pro všechny typy.

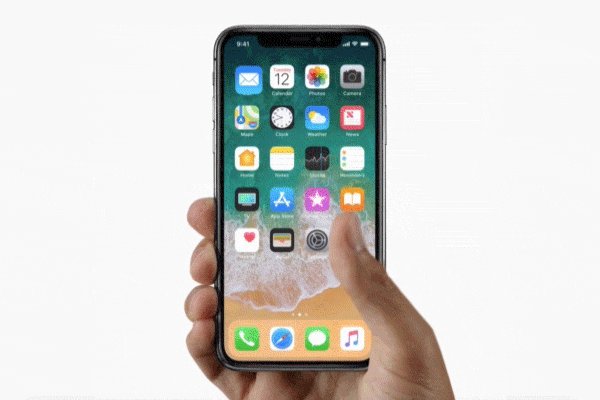
5. Pozor na kolizi gest

Absence fyzického tlačíka se vynahrazuje na úrovni systému podporou gest, která však potřebují určitý prostor, aby mohla fungovat. Tlačítko domů je nahrazeno indikátorem na dolní hraně obrazovky, jehož přetažení nahoru simuluje stisk tlačítka.
Apple naléhavě žádá o dodržení několika zásad: indikátor neschovávejte, pokud to není nezbytně nutné. Dále, buďte opatrní, a nedávejte do této části ovládací prvky, které by s ním mohly kolidovat.
Pokud navrhujete hru pro full screen a gesta tvoří neodmyslitelnou součást jejího ovládání, pak nechť je první gesto zpracováno hrou a druhé je předáno systému. Apple toto nazývá „edge protect“ a doporučuje to používat zřídka. Není v našem zájmu přidělávat uživatelům extra práci.
6. Využijte Face ID

Pokud jste v minulosti používali pro ověření uživatelů Touch ID, určitě přivítáte a upgradujete na Face ID. Nový iPhone X obětoval čtečku otisků prstů ve prospěch projektoru a analyzátoru obličeje, který z více než 30.000 neviditelných bodů vytváří jeho 3D model. Pokud ve svém návrhu používáte Apple Pay nebo jiné metody zabezpečení, nezapomeňte na Face ID.
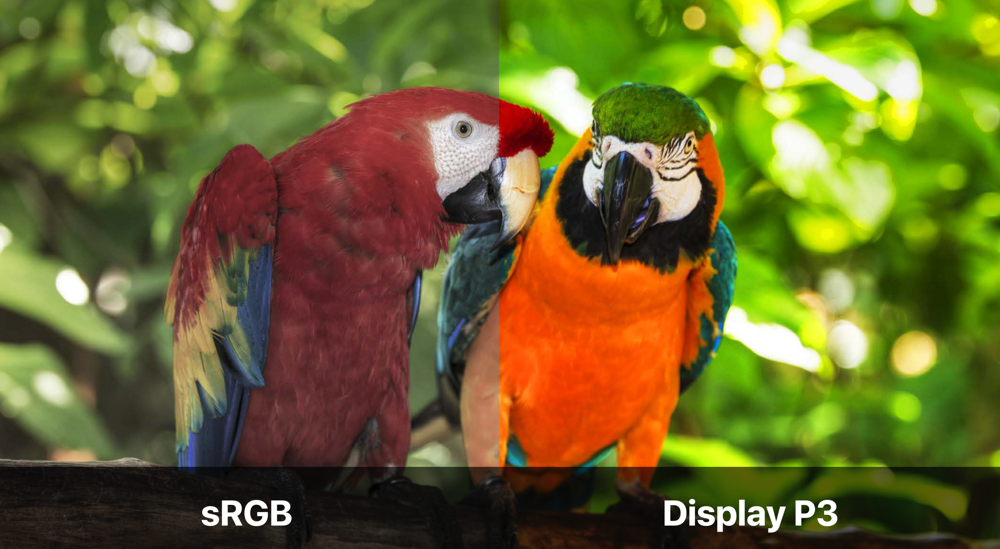
7. Využijte úžasných fantastických barev

Apple povzbuzuje všechny designery a vývojáře k vytváření grafiky, která využije barevný prostor P3, ve kterém je k dispozici o 25 procent víc barev než ve standardním sRGB, takže zobrazuje daleko širší paletu odstínů zelené a červené. Ze současných nástrojů takovou grafiku, která použije 16 bitů na kanál, umí vytvořit program Adobe Photoshop.
Přitom je třeba mít na paměti, že ne každý počítač a display zvládne barvy P3 zobrazit, což je jisté omezení při vývoji aplikace. Nový 2015 Retina iMac byl první Mac, který tuto podporu už měl.
Podívejte se na video, které vysvětluje více detailů o P3 barvách.
Nový iPhone X přináší řadu revolučních prvků, které jsou pro designery a vývojáře velkou výzvou slibující tvorbu věcí, co doposud nebylo možné udělat a které nemají obdoby.
Diskuse k článku na Facebooku.


