
Sentry používáme k odchytávání chyb v mobilních aplikacích a backendech. Díky tomu dokážeme rozlišit seriózní situace od falešných poplachů, poznáme, kdy k chybě došlo díky nové aktualizaci systému nebo díky nedostatku místa v úložišti či nekvalitnímu internetovému připojení. Předností nástroje Sentry je jeho široký záběr, kdy dokáže pohlídat různé platformy a různé typy aplikací: nativní, hybridní, webové i backendy v Javě nebo PHP.
Nástroj je možné provozovat on premise (na vlastních serverech) nebo využít SaaS (software as a service) v cloudu. Cloudová varianta nabízí bezplatnou variantu, která je vhodná pro menší projekty, limitujícím faktorem je zde maximální počet 3 uživatelů.
Pro fungování je třeba nastavit parametry projektů v administraci a vložit do mobilní aplikace agenta, který chyby sbírá a odesílá na server. Jednorázové nasazení je otázka jednotek hodin, zapojení do CI je náročnější.
Přímými uživateli nástroje Sentry jsou nejen vývojáři, ale především project owneři nebo manažeři zodpovědní za kvalitu produktu.
Následuje představení nástroje:
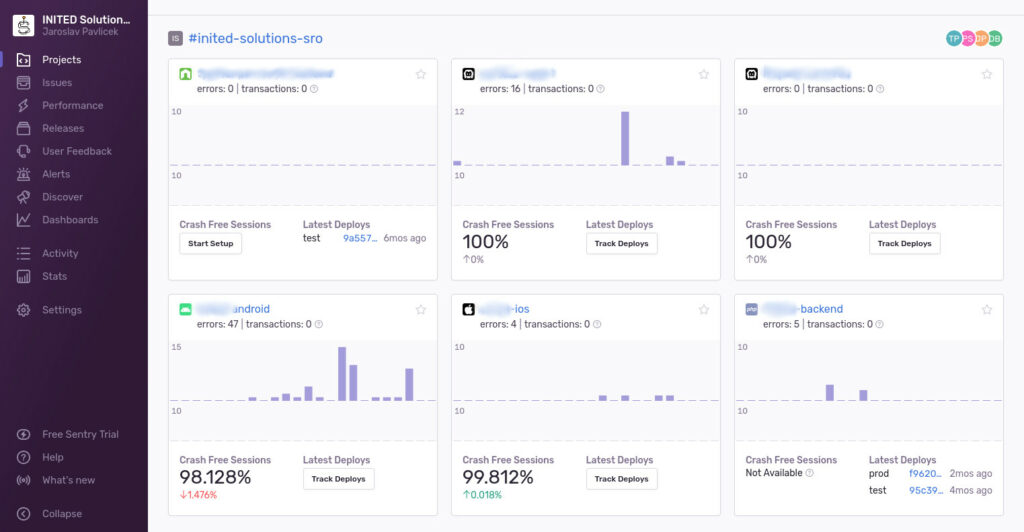
Úvodní dashboard
Úvodní dashboard zobrazí přehled projektů. Na obrázku stojí za povšimnutí:
- projekty jsou různých typů (ikona vlevo): backend v NestJS, mobilní aplikace v Cordova, Ionic, nativní Android, nativní iOS, backend v PHP
- u mobilních aplikací sleduje Crash Free Sessions
- napojení na CI, sledování verzí nasazených do produkce a do testu
- u projektu vpravo nahoře přiřazené vývojáře, kteří jsou o výskytu chyby informováni

Sentry – dashboard s přehledem projeků
Integrace s gitem, CI
Integrace s gitem v rámci CI je určitě nutnost. Bohužel ne vždy vše funguje na první pokus, ne všechno funguje podle návodu tak, jak má. Nastavení si vezme svůj čas. Ale výsledek v dlouhodobém horizontu stojí za to.
Na počátku projektu je třeba:
- založit projekt,
- nastavit přístup do gitu,
- vložit do kódu agenta / knihovnu
- nastavit automatické vkládání identifikátorů v průběhu buildu
Při každém buildu:
- vytvořit v Sentry novou verzi
- odeslat do Sentry source maps (při vývoji mobilních aplikací)
- vložit do kódu ID projektu a verze
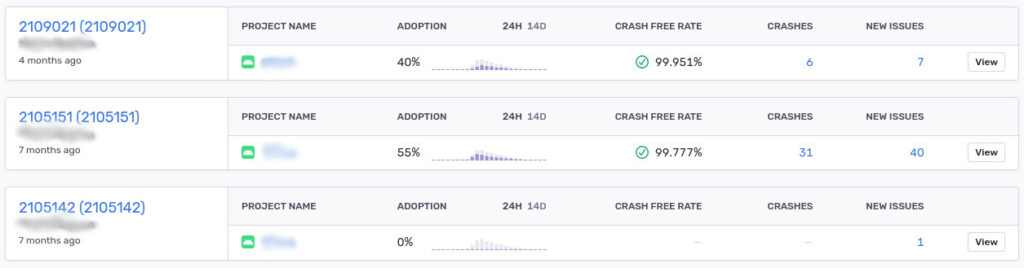
Následující screenshot ukazuje evidenci jednotlivých verzí:

Sentry – přehled verzí, jejich rozšíření a chybovosti
Evidence chyb
Detailně se chyba eviduje při prvním výskytu. Při dalších výskytech už se zaznamená pouze „+1“. Při zpracování je možné nastavit filtry a automatická pravidla. Defaultně jsou o prvním výskytu informováni přiřazení vývojáři.
Sentry nabízí možnost nastavovat příznaky (nová, v řešení, vyřešeno, ignoruje se) a přiřazovat zodpovědné řešitele.
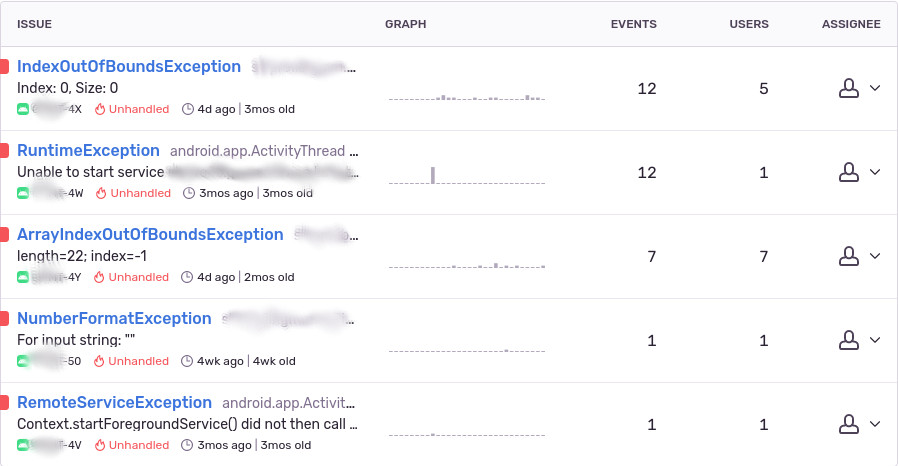
Screenshot seznamu chyb:

Sentry – seznam evidovaných chyb a jejich dopadů
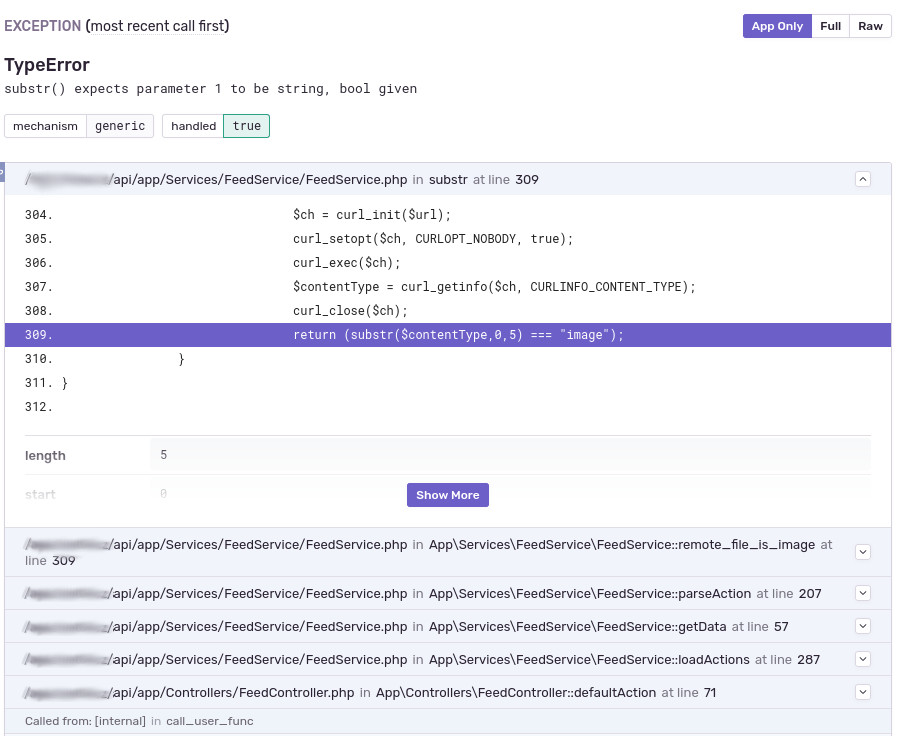
Detail chyby
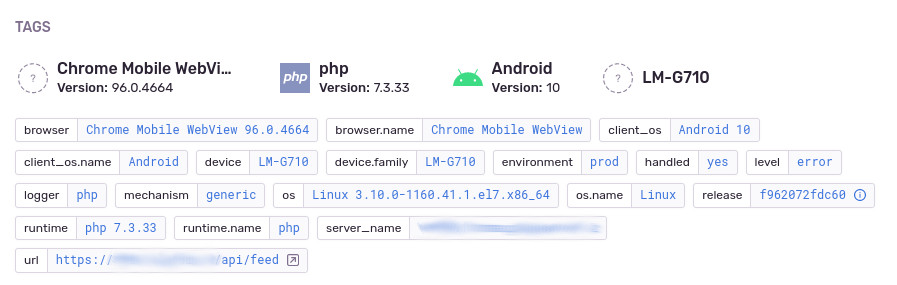
Sentry zobrazí kontext, ve kterém chyba vznikla:

Sentry – kontext zaznamenané chyby
Zobrazí místo v kódu, kde k chybě došlo. Při vývoji mobilních aplikací v typescriptu je třeba do Sentru provést upload source map. Jinak Sentry zdrojový kód nezobrazí správně.

Sentry – zobrazení stacktrace, místa, kde k chybě došlo
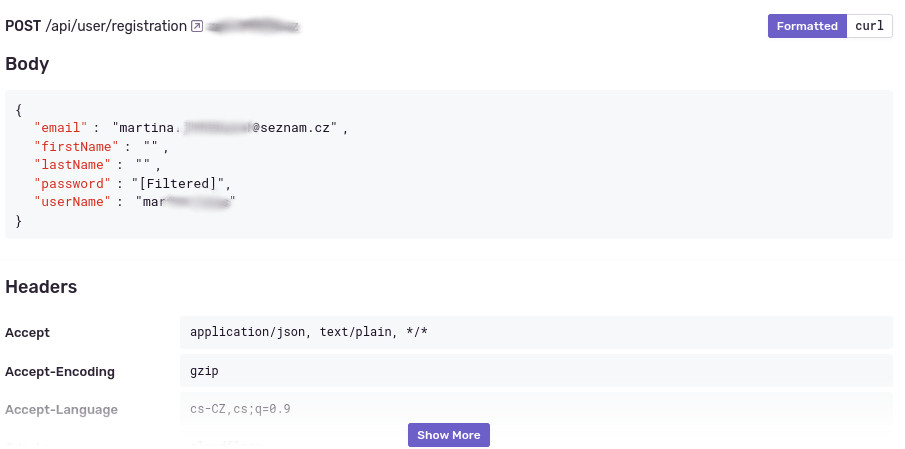
Detail requestu:

Sentry – detail požadavku, který chybu vyvolal
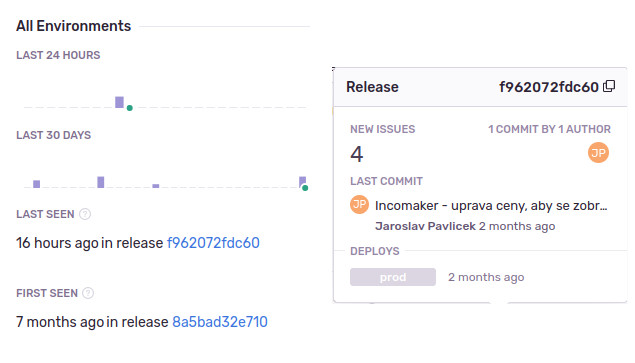
Zajímavá je identifikace commitu, kterým byla chyba do aplikace vnesena:

Sentry – informace o commitu, který chybu do aplikace pravděpodobně vnesl
Na co si dát pozor – přečerpání kvót a filtrování
Zkušenost ukazuje, že je dobré dávat Sentry do mobilní aplikace co nejdříve a používat ho už ve fázi interního testování. To s sebou nese určitá rizika.
Následující kód
Opakuj každých 10 sekund:
otevři soubor /tmp/soubor
zpracuj soubor
smaž soubor
v případě, že soubor neexistuje a chyba není ošetřena, vygeneruje do Sentry 6 chyb za minutu, 60 chyb za deset minut, 360 chyb za hodinu, … Na jednom zařízení. Přes víkend není těžké vyčerpat v Sentry kvóty na měsíc. V případě, kdy je aplikace mezi testery v terénu, není snadné urychleně ukončit její používání. Bohužel nastavení inbound filtrů, které by tato hlášení odfiltrovaly, je možné až od plánu „business“.
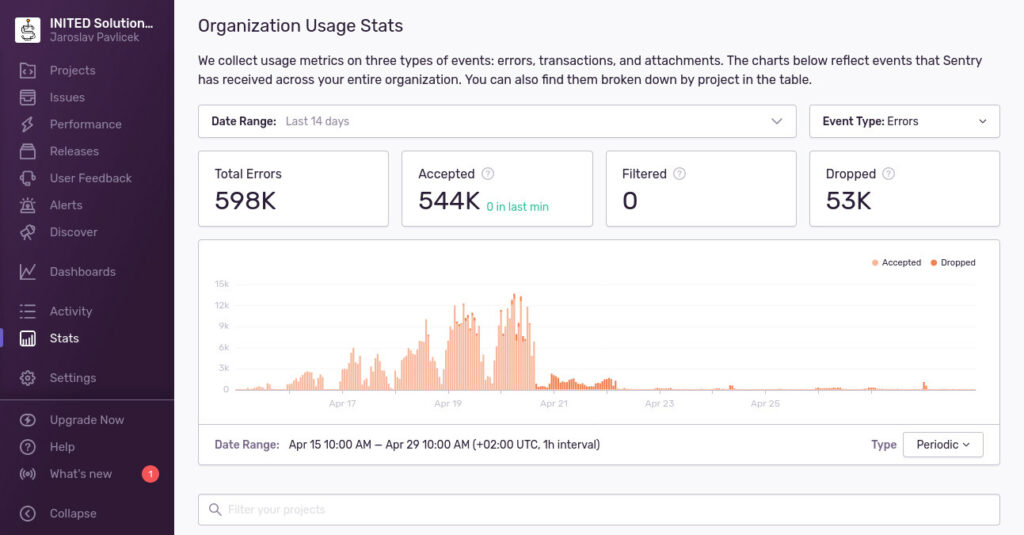
Výsledkem je prakticky měsíční výpadek a čekání na nové kvóty:

Přečerpání kvót v Sentry
Oprávnění, přístupy a citlivá data
Přístupy je možné sdílet v rámci nadefinovaného projektového týmu. Toto je možné pouze od plánu „team“, který je placený. Při vývoji mobilní aplikace formou subdodávky je možné projekt v Sentry založit a následně předat přístupy klientovi.
Ve výchozím nastavení Sentry filtruje potenciálně citlivé údaje – hesla, čísla kreditních karet – a nezaznamenává je. Rozpoznání má omezenou míru spolehlivosti a ve výchozím nastavení filtruje raději více než méně. Pak se může stát, že poskytnuté informace nemají valný přínos. Úroveň je možné v administraci upravit.
Závěr
Sentry patří k „must have“ nástrojům vývojáře mobilních aplikací. Za svoji cenu (nastavení v aplikaci) přináší velké množství užitečných informací, které pomáhají zvýšit kvalitu. Díky cloudové verzi zdarma je k dispozici i pro malé týmy a startupy.



