
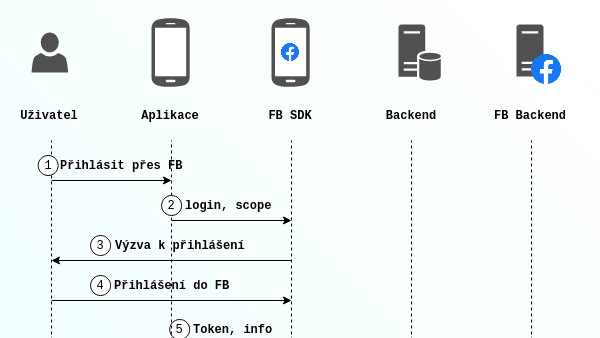
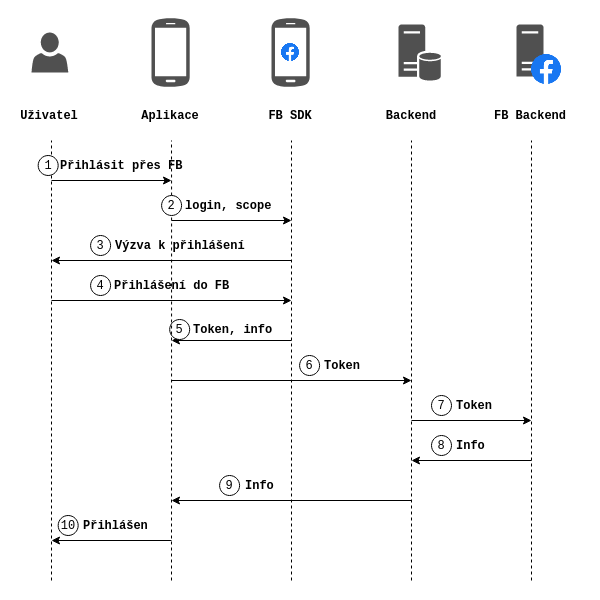
Obrázek ukazuje proces, jak přihlášení probíhá:
1. uživatel stiskne tlačítko „Přihlásit přes FB“
2. aplikace zavolá FB SDK
3. FB SDK zobrazí výzvu pro přihlášení. Pokud byl uživatel přihlášen v minulosti, tak ne.
4. Uživatel se přihlásí
5. FB SDK vrátí zpět token a požadované údaje
6. pokud se jedná o aplikaci bez backendu, proces končí
7. aplikace odešle token na backend
8. backend odešle dotaz na FB backend
9. FB backend vrátí požadovaná dat
10. uživatel je do aplikace přihlášen

Jak funguje přihlášení přes Facebook
Aby přihlášení přes Facebook v mobilní aplikaci fungovalo, je třeba zajistit několik věcí:
1. Zaregistrovat mobilní aplikaci v developerském účtu FB
Registrace se provádí pro každou platformu zvlášt. iOS verze je vázaná na package id, Android verze na podepisovací certifikát.
Při registraci je třeba vyjmenovat údaje, o které budeme v mobilní aplikaci žádat.
Některé (veřejný profil, emailová adresa) jsou k dispozici ve výchozím nastavení, o některé je třeba požádat a nechat si žádost schválit.
Schvalovací proces může být zdlouhavý, ve většině případů je třeba přiložit video s ukázkou, jak je daný údaj využíván.
2. Použít správné knihovny FB SDK nebo odpovídající pluginy
U knihoven je třeba dát pozor na použitou verzi. FB průběžně vydává nové a zvyšuje nejnižší možnou používanou verzi.
Použití nejnovějších knihoven může vyvolat konflikty s ostatními knihovnami, které jsou v projektu použité.
Pokud mobilní aplikaci vyvíjíte také pro iOS, stojí za zmínku povinnost nabídnout uživateli přihlášení přes Apple ID. (Takto vypadá zamítnutí aplikace díky chybějícímu přihlášení přes Apple ID)
Detailní popis procesu přihlášení
1. uživatel stiskne tlačítko „Přihlásit přes FB“
Zobrazení tlačítka je v režii mobilní aplikace. Vývojář je zodpovědný za jeho vzhled a umístění. Odpovídající instrukce a pravidla jsou na oficiálních stránkách Facebooku.
2. aplikace zavolá FB SDK
Mobilní aplikace zavolá metodu login z FB SDK. Při volání uvede seznam údajů, o které údaje uživatele se žádá.
Volání je asynchronní.
Volání může v případě vývoje mobilních aplikací na platformě Ionic může vypadat takto:
const result: FacebookLoginResponse = await this.fb.login(['email', 'public_profile', 'user_birthday']);
3. FB SDK zobrazí výzvu pro přihlášení.
První a následující přihlášení jsou různá. Při prvním při prvním přihlášení se zobrazují dvě výzvy:
1. důvěra aplikaci a poskytnutí údajů
2. přihlášení
Při dalších přihlášení se již nemusí zobrazit.
4. Uživatel se přihlásí
Přihlášení může proběhnout dvěma způsoby:
- pokud je nainstalovaná aplikace, tak přes aplikaci
- pokud uživatel nemá nainstalovanou aplikaci, tak přes web view
5. FB SDK vrátí zpět do mobilní aplikace token a požadované údaje
Po návratu je vhodné provést kontrolu, zda uživatel poskytl všechny potřebné požadované údaje. Není dobré spoléhat na to, že se vrátí vše vyplněné. Uživatel může poskytnutí údajů odmítnout nebo je nemusí mít v profilu uvedené. V některých případech se stává, že se nevrátí ani email.
Také není výjimkou, že FB SDK vrátí chybu i když pro to z pohledu uživatele není žádný zjevný důvod. Přihlášení stačí v tomto případě zopakovat.
Každopádně v případě úspěšného přihlášení se vždy vrací token, se kterým je následně možné volat funkce FB backendu.
6. Mobilní aplikace volá backend
Pokud se jedná o aplikaci bez backendu, proces končí. Pokud probíhá část přihlašovacího procesu na serveru, odešle aplikace token na backend, kde přihlašovací proces pokračuje.
7. backend se dotazuje FB
Jako parametr se posílá token a seznam požadovaných údajů. Volání v PHP může vypadat např. takto:
$url='https://graph.facebook.com/me/?fields=id,name,first_name,last_name,email&access_token=' . $token;
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, $enable_ssl);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_URL,$url);
$result=curl_exec($ch);
curl_close($ch);
$result = json_decode($result, true);
8. FB backend vrátí požadovaná data
V případě, že je token správný, vrátí FB backend požadovaná data:
{
"id": "10213800602678470",
"name": "Jarda Pavlíček",
"first_name": "Jarda",
"last_name": "Pavlíček",
"email": "all@pavrda.cz"
}
9. backend provede přihlášení uživatele a vrací informaci do aplikace
Na straně backendu je třeba rozlišovat dvě situace: 1. registrace (= první přihlášení uživatele), 2. přihlášení (= opakované přihlášení uživatele)
Z pohledu FB backendu se totiž jedná o stejnou akci a nerozlišuje se to.
Za zmínku stojí otázka, jaký údaj používat v aplikacích jako jednoznačný identifikátor uživatele. Zkušenost ukazuje, že krátkodobě a pro malý rozsah uživatelů je možné vystačit s emailem. Vhodnější je však používat FB id. Zkušenost ukazuje, že email není vždy poskytnut a je možné si jej změnit.
10. zpracování na straně mobilní aplikace
Mobilní aplikace obdrží od backendu informace o úspěšném přihlášení a pravděpodobně i další informace o uživateli. Je na ní dokončit proces přihlášení na své straně a informovat o tom uživatele.
Tím je proces přihlášení dokončen.
Technické detaily a části kódů lze nalézt v knihovně znalostí.
Závěr
Přihlášení přes Facebook je oblíbenou metodou autentizace uživatelů, která má oproti klasickému přihlášení jménem a heslem výhodu v jednodušší implementaci a výsledné vyšší bezpečnosti celé aplikace. Nevýhodou je povinnost implementovat na platformě iOS také přihlášení přes Apple ID.
Z dlouhodobého pohledu je také třeba pamatovat na nutnost průběžně aktualizovat v aplikaci knihovny FB SDK a reagovat na výzvy a požadavky, které přicházejí z Facebooku.





